CLASS 1 { 8th September 2016 }
BLOG POST 1
p5.js is an amazing tool to create programmed graphics in javascript, and i thoroughly enjoyed creating the shapes for the first class assignments. The online library tool has made javascript more approachable to beginners and and easily accessible.
For the first classroom activity, creating a p5 sketch based on the composition of basic shapes was relatively easy and the start point for exploring and getting familiar with p5.js.
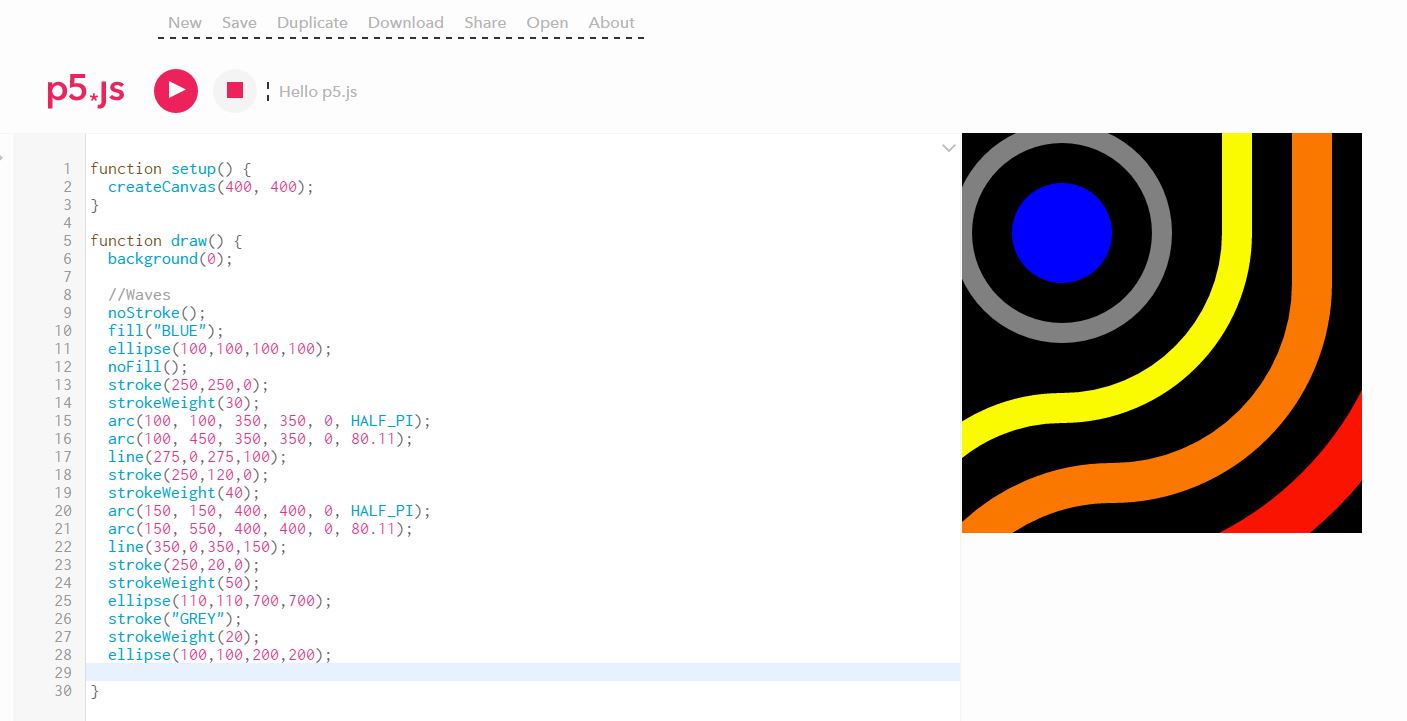
The above sketch is a backup p5.js sketch I did during exploration of the arc() command. It wasn't the sketch intended to make for the second sketch assignment.
I had planned and almost finished a sketch of a viking character which included all the basic shape commands and thought it would be a cooler addition to my creations.
The Problem : "WEBSITE CRASH" and all data lost.
Conclusion: Please always login, save, download and document your sketches every step of creation. I cannot express enough how important it is to keep saving your job while working on online tools. I would also be trying out the desktop app to check if it avoids net related data loss issues. Will definitely create the Viking soon, maybe even make it better that originally planned, stay tuned...
CLASS 2 { 15th September 2016 }
Assignment 2
So this time I started early because the idea for the sketch was a bit ambitious for my abilities
Link to p5.js editor file : https://alpha.editor.p5js.org/projects/B1dpTdlT
CLASS 3 {22nd September 2016}
Group project with Alejandro Matamala Ortiz
Class 4 {29th September 2016}
The objective for this week was to create and re-organize code that made use of the concept of "functions" and "objects" in javascript to keep the draw loop neat. So I first designed a code that gave me the desired output of spiraling circles to create an abstract art sort of visuals. Then i started to arrange the code in more defined functions and objects, keeping the same output in mind. But still cannot figure out why the rearranged code isn't working as planned. Still need to get some concepts cleared for this issue, as I also wish to add an interactive element to the p5 sketch. Would really appreciate any help to solve the issue.
link to functional (dirty) code : https://alpha.editor.p5js.org/projects/Sk0EdNL6
Link to dysfunctional (trying to be neat) code: https://alpha.editor.p5js.org/projects/Bkz8vPX0
Class 5 {6th October 2016}
Exploring arrays and Arduino input to p5.js
The objective of the game is to catch as much as green balls till the timer runs out, and avoid catching the red one's which reduces points.
The input for the catcher's X and Y axis comes from 2 potentiometers connected to p5 through an arduino. Even though the concept for the game is pretty much simple, the task to create the code was time consuming.
I plan to refine the code soon, for improving the user experience as well as code structure.
Below is the mouse version of the same game.
Final Project Idea for ICM
An web app for PCOMP project - Expressive Robot. The web app would allow the user to interact with the "Koni Bot", and will have options to either get full control or to pet the robot.