Class 1 { 7th September 2016 }
BLOG POST 1 : Physical Interaction
Understanding and contemplating upon the articles published by Chris Crawford and Bret Victor, I would say that physical Interaction is a the communicative act between two intelligent entities that learn, process and react to each other alternately, where communication between the entities can happen through tactile, auditory, visual or even through electroencephalographic means which enhance either one (or both) of the entity's capabilities.
Ideally A good physical Interaction is volumetric and emphasizes on tools that amplify intuitive human capabilities, where the human is not confined inside a singular portal of virtual communication. This gives an opportunity for the interaction experience to be natural, delightful and memorable.
I agree with the Chris Crawford's statement that just participation and mere reaction cannot be considered interaction, as either one of the entities do not perform the act of "alternately listening, thinking, and speaking" in these circumstances. Preset communications like videos, music and images cannot be considered interactive as the user has no say in determining the course of the action + reaction in real time.
Note: Even though in this context we consider the interaction to happen between humans and devices (non organic mechanical or digital beings), I would prefer to call the actors 'intelligent entities', as both of them have the capability to interact with each other as well as their own kind. In the distant future even machines might have a core purpose similar to that of organic beings embedded into them i.e. 'SURVIVAL', that requires energy absorption, reproduction and evolution. This can maybe result in devices and machines becoming physical creatures that interact with themselves and also humans.
In-class Activity 1: Fantasy Device
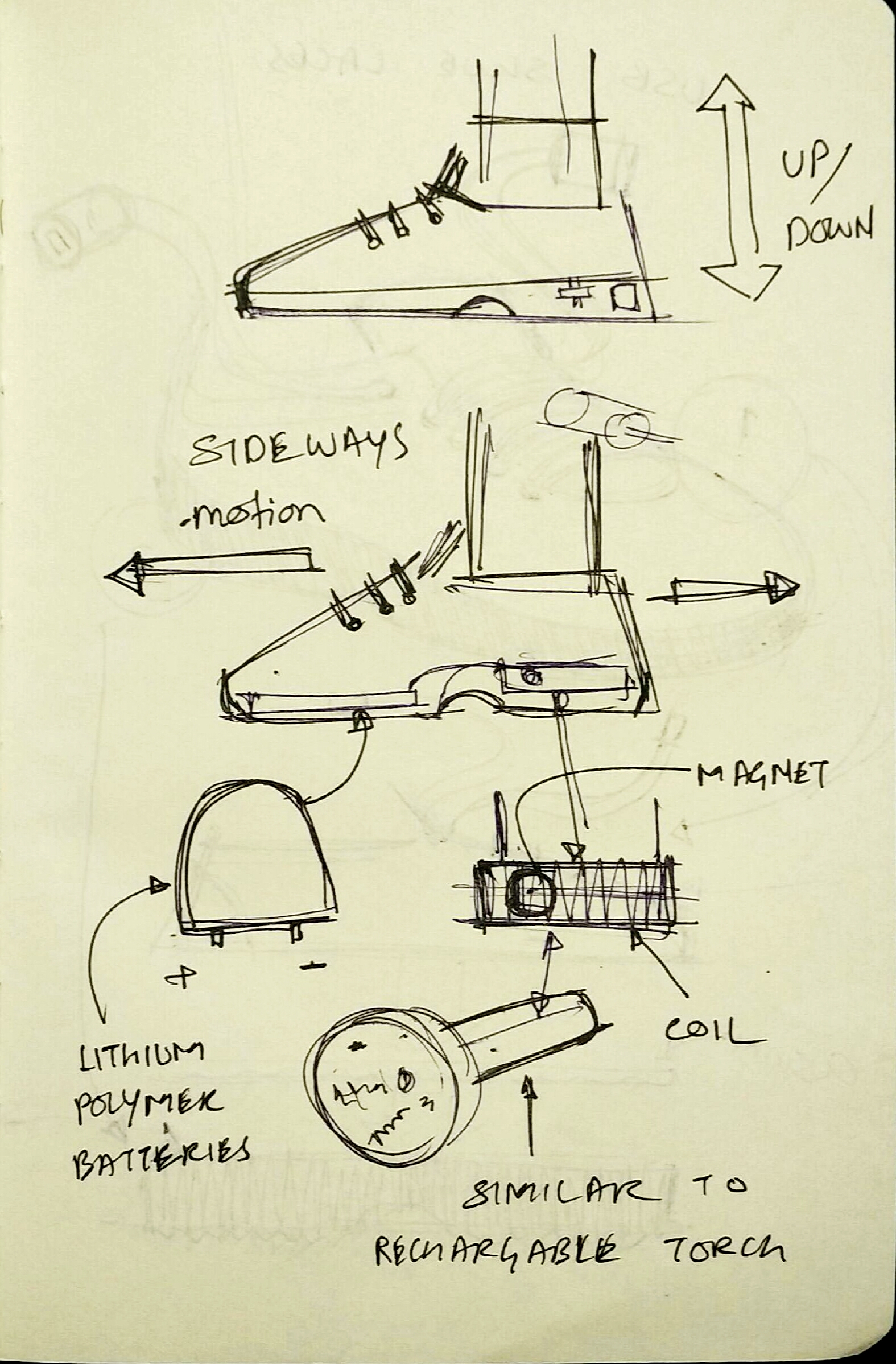
Smart sneaker shoes that generate and store electrical energy by the motion of legs swinging and stepping when the user walks or runs. This energy can be later used to charge devices like a cell-phones and music players. A mobile app for the device can also help in fitness tracking, battery charge alerts, real-time power management that informs the user number of steps required to charge the user's device and encourages exercising.
CLASS 2 { 14th September 2016 }
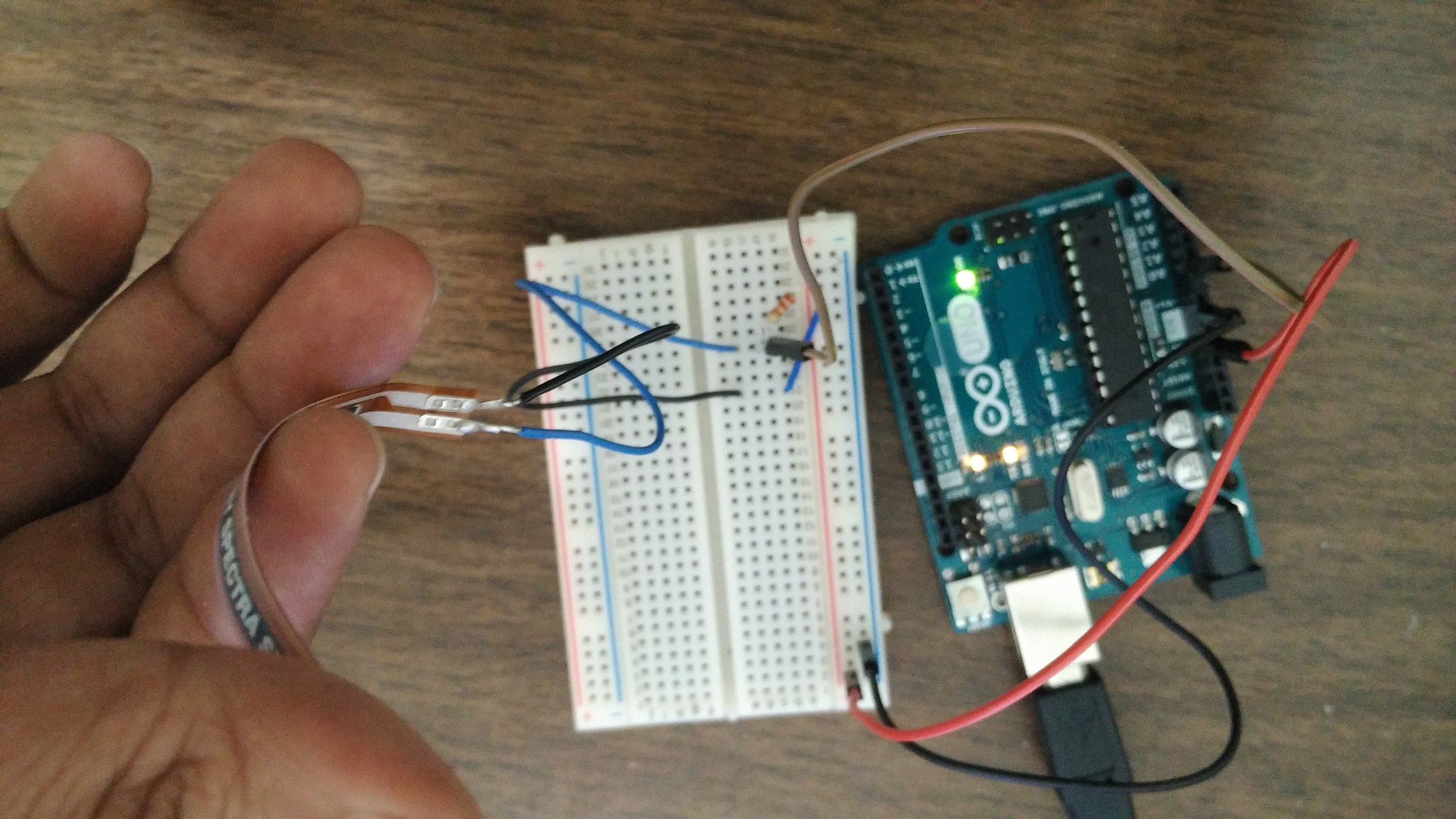
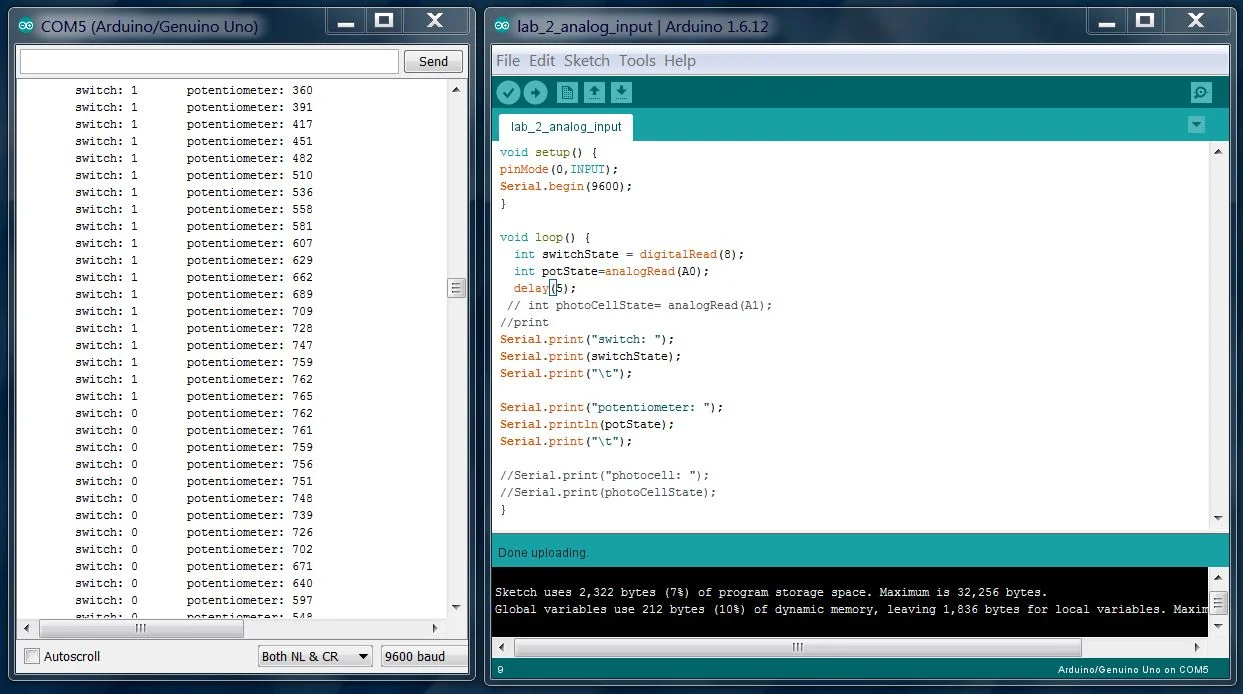
Simple Switch Application
Labs
CLASS 3 { 21st September 2016 }
Finger bend intensity visualizer
LABS
Blog Post 2: Observing a piece of interactive technology meant for public use.
Electronic Parking Meters
Living in India for most of my life, the concept of parking meters was only introduced to me after seeing them in american movies or television shows. The first parking meter I remember seeing on film, was an old mechanical coin slot parking meter, and I had always wondered what this device is suppose to do and how it operates. Today most of the parking meters I've seen in New York are the electronic ones and after observing a few people use it, I now have a rudimentary understanding of it's functionality.
Assumption -
New York is a busy crowded city, with heavy traffic and narrow roads. The City's administration needs to maintain public spaces like roads and sidewalks, and make sure these spaces aren't being abused, in order for people to get about their businesses without hindrances. According to what I've heard, road parking spots are a rare commodity as New Yorkers need to park their vehicles as close to their destination as possible. Parking meter is a device that's suppose to help the city's administration make sure that a road parking space isn't used for a long time by the same user and help other vehicle users get a chance to park their vehicles, along with generating a revenue for maintenance of this policy system.
The usage of this system is suppose to be simple, once the users parks their vehicles on the road's parking provision, they are suppose to pay an amount to the administration through the parking meter and get a "parking receipt" that they have to display on their vehicle's front windshield to prove they have paid the correct amount of money for the time the vehicle's occupying the space. In the electronic parking meters, the user can pay by coins, credit card or NYC parking card.
Observation -
The machine is a black oblong rectangular box with a blue band on the top part, with info-graphic showing the procedure to get a parking receipt, buttons (to select language, add time, chose maximum time limit, print receipt and cancel transaction), a small digital display which shows the system status to the user, provision to swipe credit cards, provision to insert coins(only $1 and $0.25 coins), provision to collect remaining coins and a provision to collect parking receipt.
Users first find an appropriate parking spot, then approach the nearest parking meter to the spot, swipe cards in the machine, click the parking time slot they prefer and then get a receipt which has details of the parking meter number along with the parking permission's expiration time and date, directly proportional to the amount paid to the meter.
I observed about three people performing transactions on the machine, and all of them swiped credit cards to pay for the parking. The total time to complete the transaction takes about half a minute (1 swipe, 2 clicks and 1 print) , counting aside the time to approach the machine and go back to the car to place the ticket from inside the car, which seemed like the longest and comparatively difficult procedure of the entire system. One of the users was maybe an accomplice of the driver who sat in the van on the parking spot. Most transactions felt efficient as the users spared little or no time using the machine, maybe because they were experienced with the machine. One of the user's came back within minutes of parking her car, and then drove off with her car, but the parking meter has minimum time of at least one hour, which means she might have overpaid for her use of the spot.
Inference -
The digital parking meter in its physical design is efficient, visible, feedback enabled, simple to use and satisfactorily serves its purpose, yet I cant help but think if there is any easier and more convenient way so as to increase efficiency of the 'New York' vehicle user. As Don Norman mentions in his book "The design of everyday things" a system's efficiency is based on designer's ability to appropriately implement affordance and user's ability to correctly understand that affordance. Currently the parking meter can afford to serve the administrative policy, but is there any other method which would afford to cater to the administrative policy along with making it more convenient for the user as well. In the case of the lady who might have wanted to park just for ten minutes, she had to pay for an hours worth of parking time, which in my opinion isn't truly an 'user centered design' system. Technology has become cheaper and compact over the past few years, and yet the latest approach to improve upon the traditional stationary mechanical parking meters has been to make them electronic stationary parking meters. This doesn't solve most of the monetary, efficiency and convenience related issues the user faced with the earlier system. I believe there needs to be a technological intervention, not to improve the product, but to improve the system.
Class 4 { 28th September 2016 }
Labs
Servo controlling with Arduino and Potentiometer
#include <Servo.h>
#define pot A0
#define servoPin 9
Servo servo1;
void setup() {
pinMode(pot, INPUT);
servo1.attach(servoPin);
}
void loop() {
int val = analogRead(pot);
int pos = map(val, 0, 1023, 0, 179);
if(millis()%20<2){
servo1.write(pos);
}
}
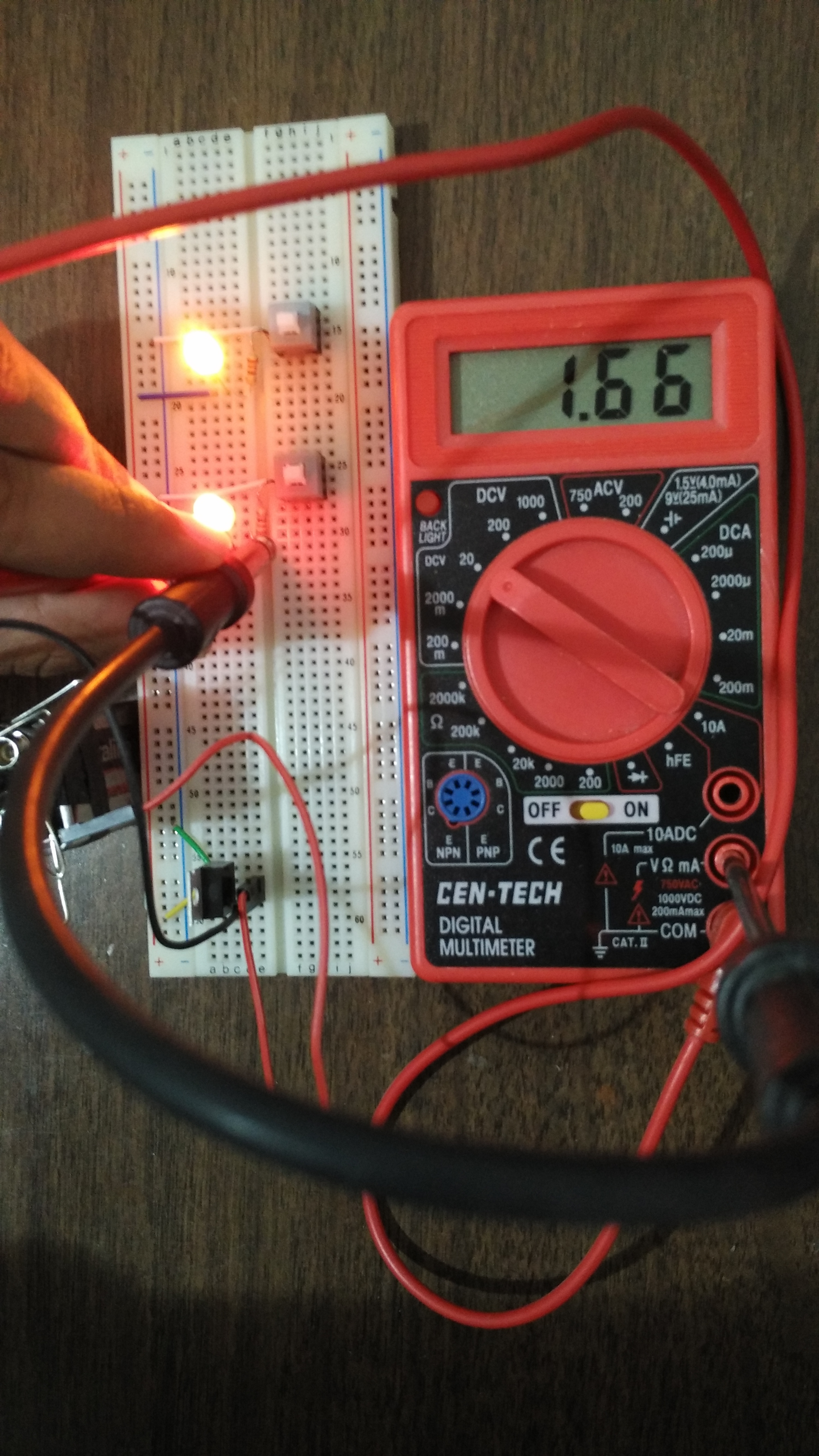
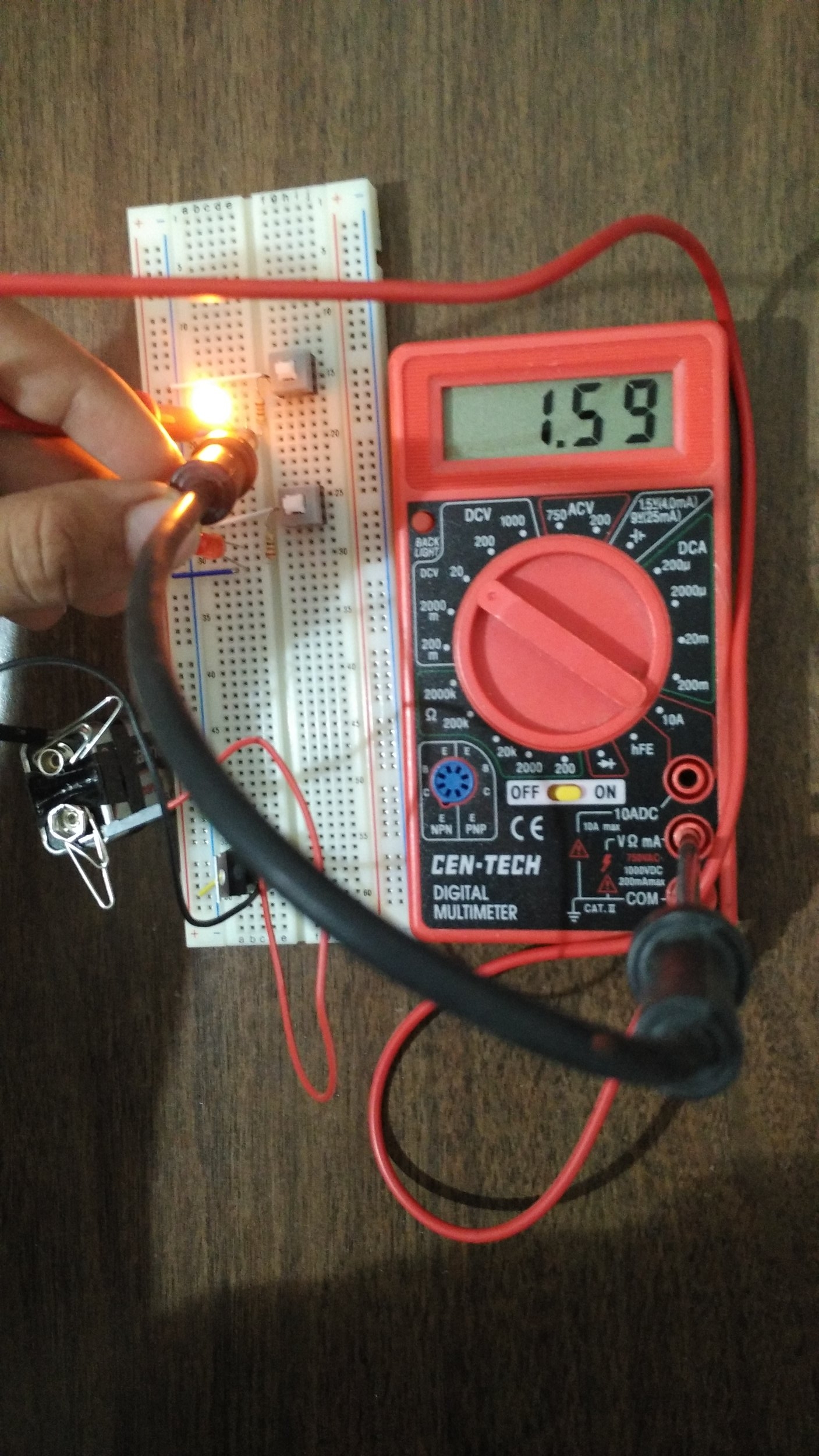
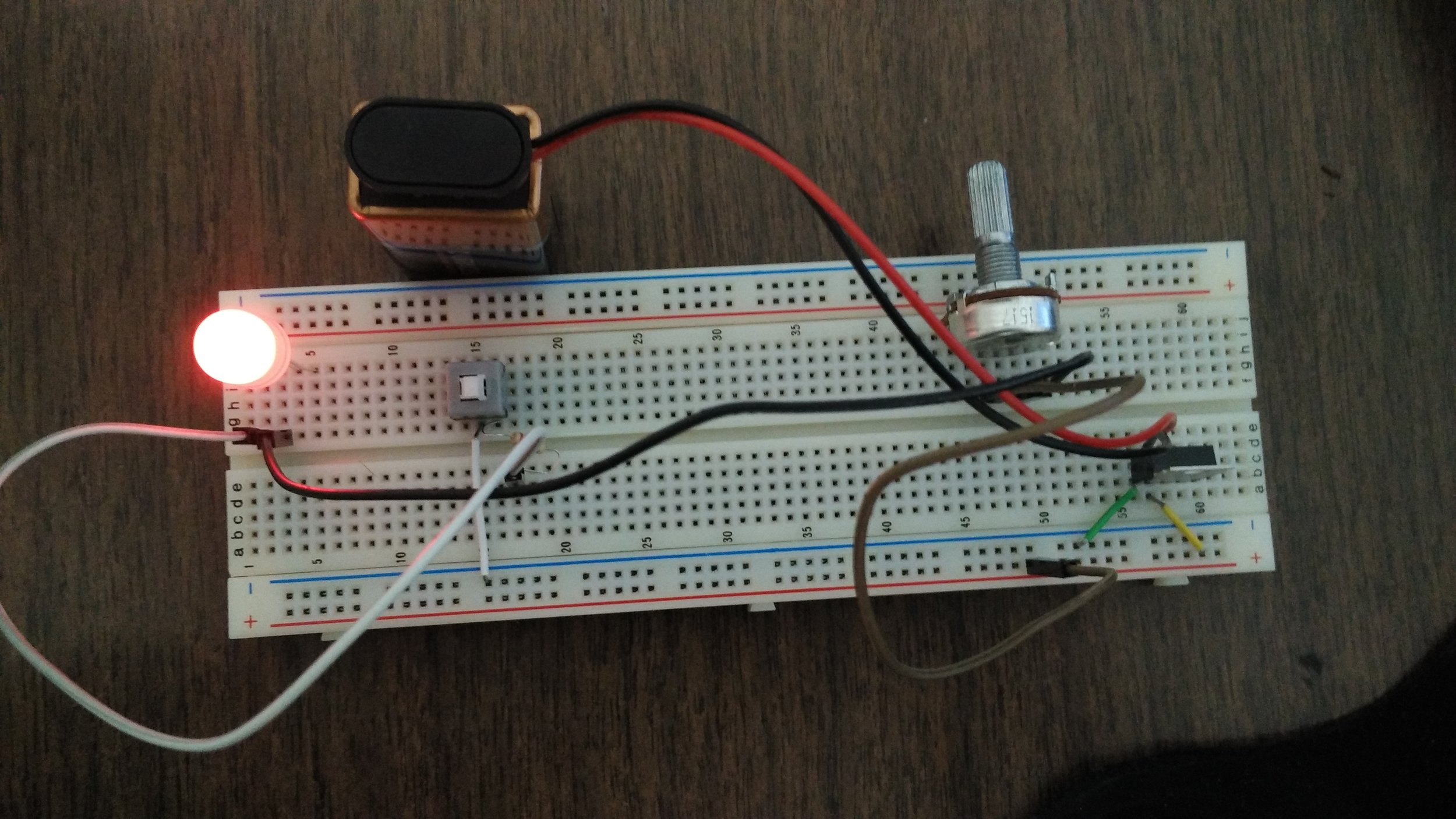
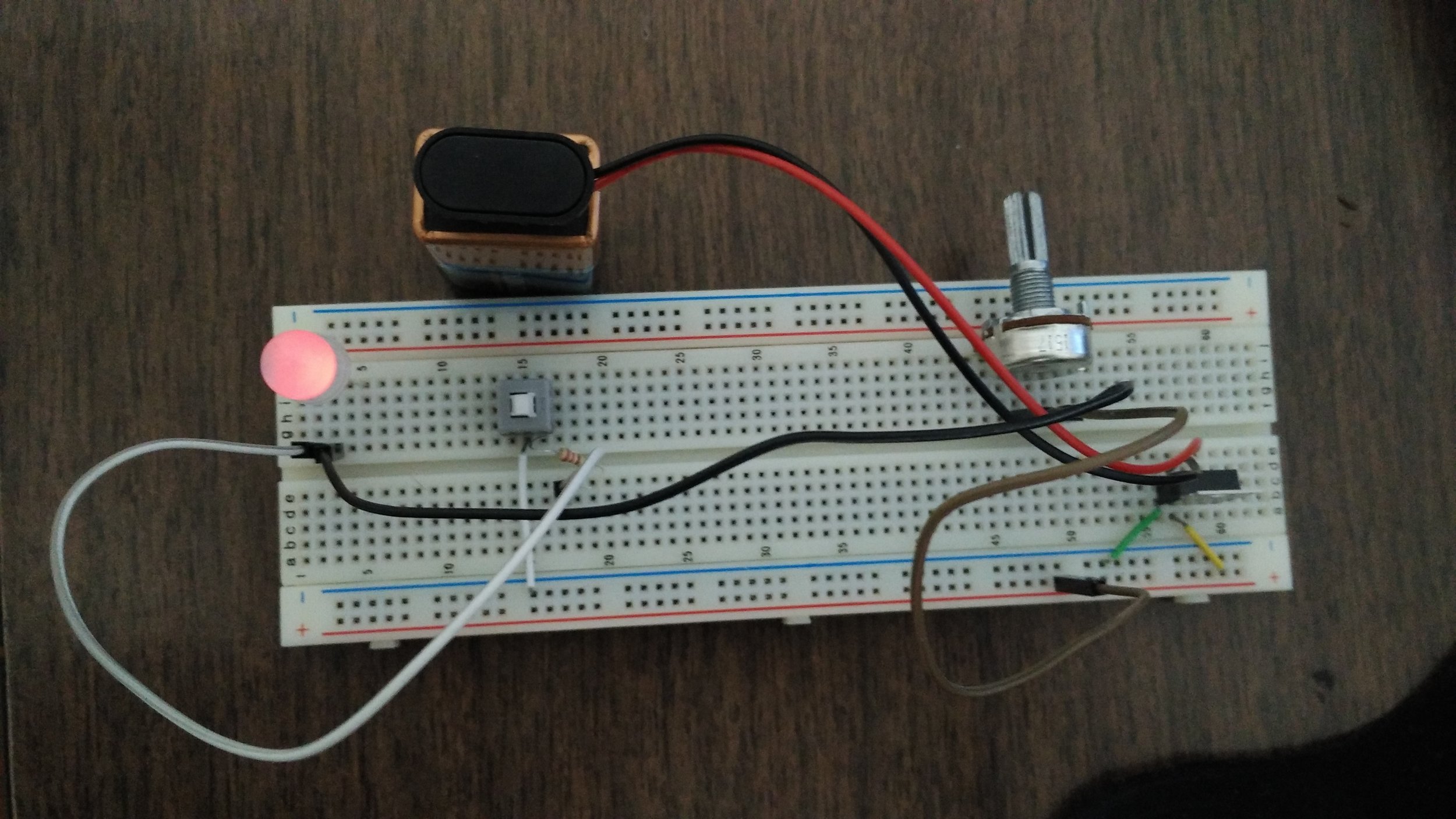
Controlling Speaker Tone and LED brightness using an Arduino
void setup() {
pinMode(6,OUTPUT);
}
void loop() {
int sensor = analogRead(A0);
int frequency=map(sensor, 0, 1023, 100, 880);
tone(9, frequency);
analogWrite(6,sensor/4);
}
Class 5 { 5th October 2016 }
Exploring arrays and Arduino input to p5.js
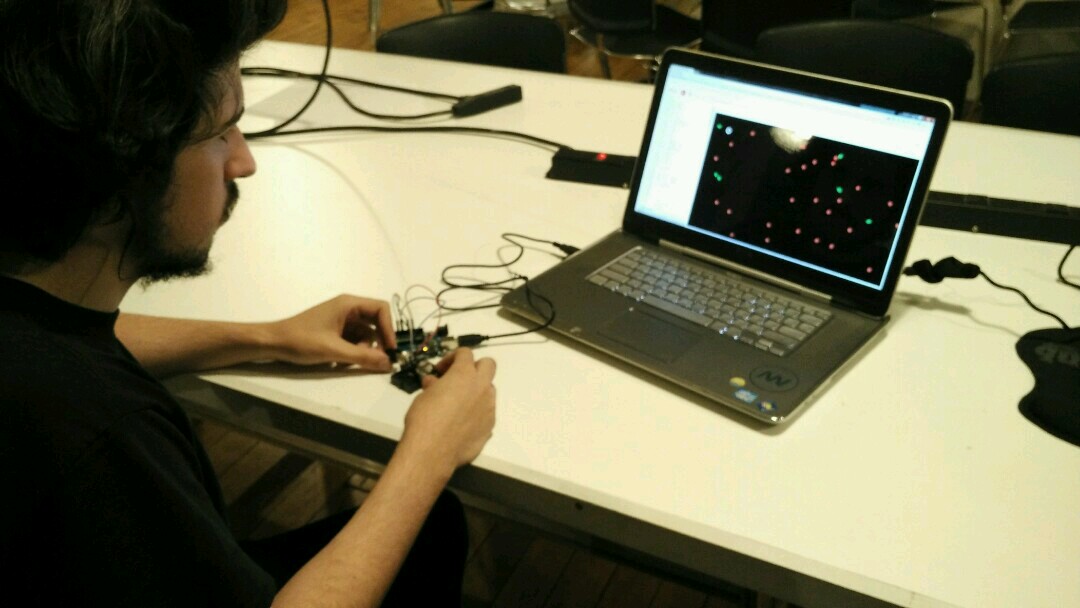
The objective of the game is to catch as much as green balls till the timer runs out, and avoid catching the red one's which reduces points.
The input for the catcher's X and Y axis comes from 2 potentiometers connected to p5 through an arduino. What's interesting about the physical controls, is uncertainty in intuition of X and Y axis alignment using the potentiometers. It's slightly confusing and needs very little practice to get it, which actually makes it a bit challenging and fun.
Even though the concept for the game is pretty much simple, the task to create the code was time consuming.
I plan to refine the code soon, for improving the user experience as well as code structure.
You can check out the mouse version of the game using this link: https://alpha.editor.p5js.org/full/SkThw62R
Midterm Project
Voice Modulation device : "THE BANE"
The Idea for the device is simple, to alter voice pitch in real time to make voice unrecognizable. The Arduino Uno might not be the best device to achieve the desired output, as it has limited RAM for audio processing, but the idea also revolved around reconstructing the modulated sound using another device, to make voice clear and recognizable.
In the spirit of Halloween me and Akmyrat decided to make the voice modulator sound like an scary evil voice, and make the device a wearable mask, hence the name "BANE".
The entire project was a bit difficult to put together, as it required understanding the concept of sound pitch modulation and applying it using Arduino. We found a similar project created by an Arduino expert on Adafruit, which became the base reference for reverse engineering the project.
The device uses an Arduino Uno as the processor, a WAV shield for audio output, Speaker, Microphone breakout module, potentiometer for pitch change, wires and some buttons.
The project requires refinement in terms of physical appearance and also the code to make it sound as desired, which we are working on currently and upload the result on the blog soon.
Final Project Ideation
Expressive Robot - Koji & Nitish
Link to Work Breakdown Structure sheet for the project
The Idea is simple, a minimal interactive robot that expresses emotion based on command and situation. The shape and concept also revolves around a sort of challenge to convey emotions without using prominent humanoid features like face, spoken words, hand and body gestures.
The initial conceptual sketches show how the robot would look and function. The outer body is just cylindrical shape in translucent polymer that contains the robot's "face", and wood as the base which would contain the robot's movement and sound related components. The robots face would be just a simple LED matrix board, that lights up inside the translucent material without exposing the mechanism, hence giving out expressions in the form of light shapes on the body surface.
The concept is still just a thought, the function and form would highly depend on finalization of components, available fabrication facilities and materials. We are also planning on making an App for the robot, through which the user get access do additional commands and interactions.
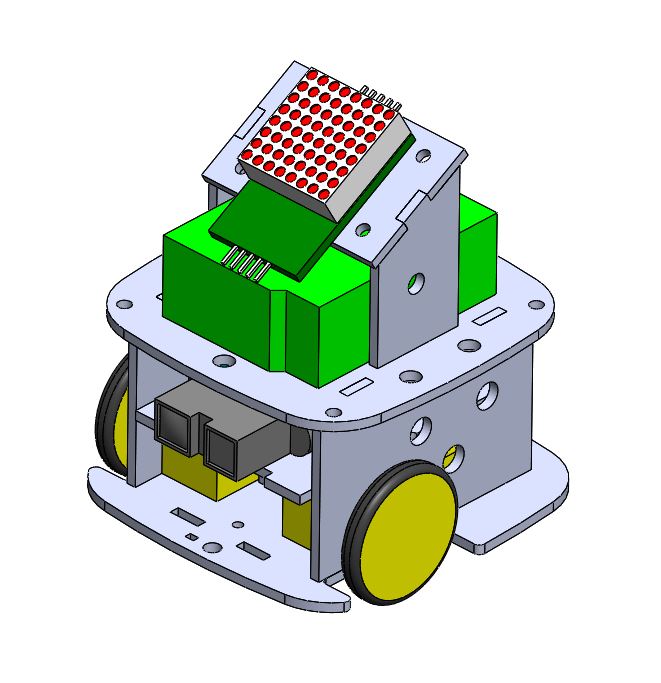
Finalizing CAD
The final prototype had to designed to be compact and minimal with a shape that makes the robot look friendly, to convey the intended experience correctly.
The Video demonstrates the functioning of NIKOBOT in a simple environment.